В предыдущей статье мы рассмотрели создание шаблона без сайдбара для сайта на WordPress. Для создания лендинга нам потребуется еще и хидер убрать. Он редко вписывается в дизайн LP.
Конечно, если вы установили WordPress только для одностраничников – лучше использовать тему, специально заточенную под них. Например, Azera Shop. Здесь все просто, и останавливаться на здесь не будем.
Но как быть, если у вас есть сайт/блог на WP, и вам необходимо сделать лендинг пейдж для продажи своих продуктов или услуг? Можно, конечно, установить новый сайт на вордпрессе в поддомен или папку и поставить нужную нам тему.
Однако мы можем сами сделать шаблон страницы без хидера.
Итак, в предыдущем уроке мы создали шаблон без сайдбара.
Открываем файл шаблона и удаляем вызов хидера get_header();
<?php
/*
Template Name:full-size
*/
get_header(); ?>
<div id=»main_full»>
<div id=»content_full»>
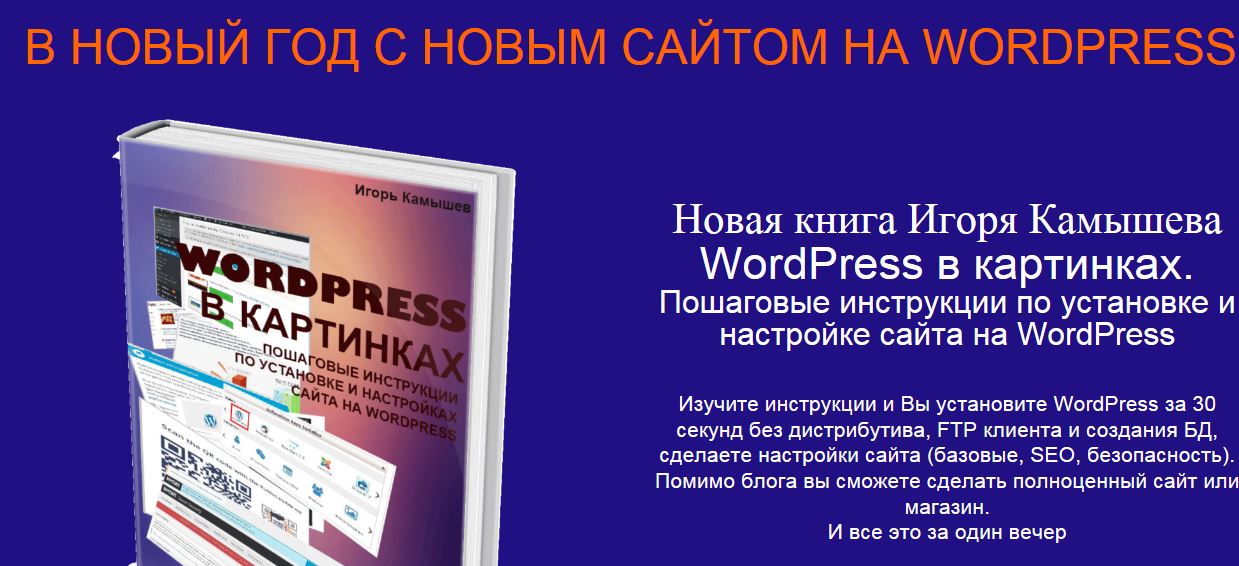
Хидера нет, но и стилей для LP тоже нет.
Вместе с хидером мы удалили все метатеги. Открываем файл темы Заголовок (header.php). Копируем строки от <!DOCTYPE html> до <body> включительно и всавляем после первого ?>
<?php
/*
Template Name:full-size
*/
?>
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset=»<?php bloginfo( ‘charset’ ); ?>» />
<title><?php wp_title( ‘|’, true, ‘right’ ); ?><?php bloginfo(‘name’); ?></title>
<link type=»text/css» rel=»stylesheet» media=»all» href=»<?php bloginfo(‘stylesheet_url’); ?>» />
<?php if ($voidy_favicon) { ?>
<link rel=»shortcut icon» href=»<?php echo $voidy_favicon; ?>» type=»image/vnd.microsoft.icon» />
<link rel=»icon» href=»<?php echo $voidy_favicon; ?>» type=»image/gif» />
<?php } add_theme_support( ‘automatic-feed-links’ ); ?>
<?php if ( is_singular() ) wp_enqueue_script( ‘comment-reply’ ); ?>
<?php wp_head(); ?>
</head>
<body>
<div id=»main_full»>
<div id=»content_full»>
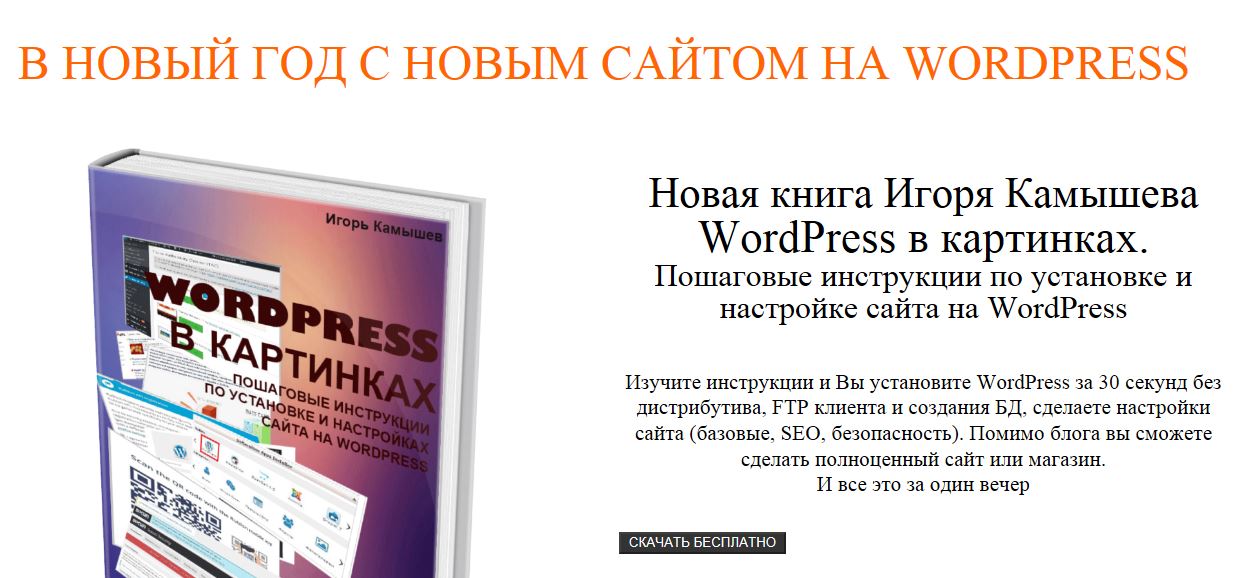
Стили появились, но вместе с ними и появился отступ сверху.
Лекарство простое: добавляем отступ сверху -70px в контейнере main-full
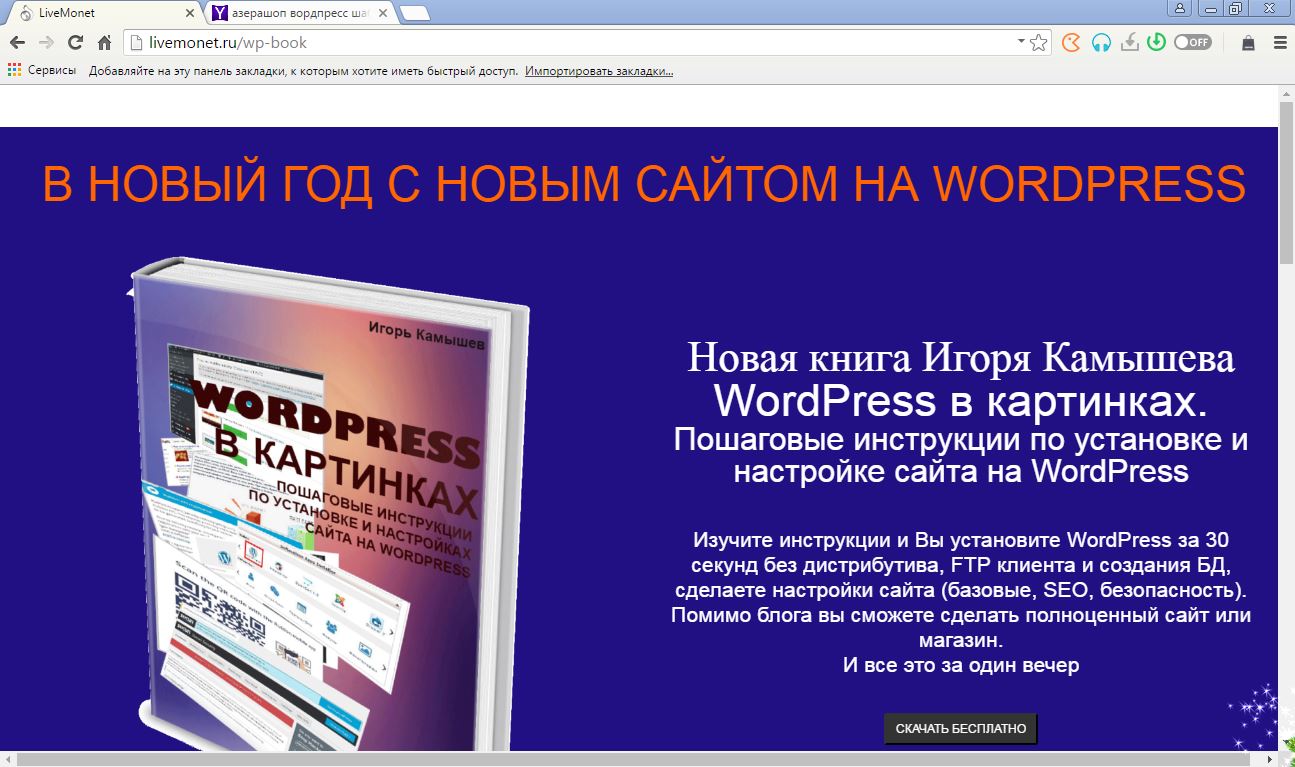
Теперь все встало на свои места
 Вуаля. Такой шаблон нам – то, что доктор Фаина Ивановна Кац прописала
Вуаля. Такой шаблон нам – то, что доктор Фаина Ивановна Кац прописала



Добавить комментарий